ขั้นตอนการสร้างเว็บไซต์
1. กำหนดเป้าหมายและวางแผนงาน1.1 กำหนดเป้าหมายของเว็บไซต์
1.2 กำหนดกลุ่มผู้ชมเป้าหมาย
1.3 กำหนดขอบเขตเนื้อหา และรวบรวมข้อมูลเนื้อหา
1.4 เตรียมเครื่องมืออุปกรณ์ที่จำเป็น
1.5 เตรียมทักษะและบุคลากร
1.6 ประมาณการค่าใช้จ่าย
2. เลือก Web hosting และจด Domain name
2.1 Web hosting คืออะไร
2.2 หลักการเลือก Web hosing
2.3 การจด Domain name
2.4 การตั้งชื่อ Domain name ที่ดี
3 ออกแบบเว็บไซต์
3.1 การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design)
3.2 การออกแบบระบบเนวิเกชั่น (Site Navigation Design)
3.3 การออกแบบเว็บเพจ (Page Design)
4 ลงมือสร้างและทดสอบ
4.1 รูปแบบของเว็บไซต์
4.2 ภาษาโปรแกรมที่ใช้ในการสร้างเว็บไซต์
4.3 โปรแกรมที่ใช้ในการสร้างเว็บไซต์
4.4 ลงมือสร้างเว็บไซต์
5. ประชาสัมพันธ์ให้เว็บไซต์เป็นที่รู้จัก
6. ดูแล และพัฒนาอย่างต่อเนื่อง
การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design)
การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design)
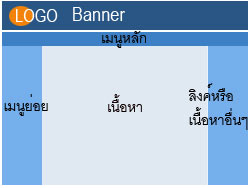
ส่วนประกอบของหน้าเว็บเพจ แบ่งออกเป็น 3 ส่วนหลักๆ คือ
1. ส่วนหัวของหน้า (Page Header)
เป็นส่วนที่อยู่ตอนบนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า เพราะเป็นส่วนที่ดึงดูดผู้ชมให้ติดตามเนื้อหาภายในเว็บไซต์ มักใส่ภาพกราฟฟิกเพื่อสร้างความประทับใจ ส่วนใหญ่ประกอบด้วย- โลโก้ (Logo) เป็นสิ่งที่เว็บไซต์ควรมี เป็นตัวแทนของเว็บไซต์ได้เป็นอย่างดี และยังทำให้เว็บน่าเชื่อถือ
- ชื่อเว็บไซต์
- เมนูหลักหรือลิงค์ (Navigation Bar) เป็นจุดเชื่อมโยงไปสู่เนื้อหาของเว็บไซต์
2.ส่วนของเนื้อหา (Page Body)
เป็นส่วนที่อยู่ตอนกลางของหน้า ใช้แสดงข้อมูลเนื้อหาของเว็บไซต์ ซึ่งประกอบด้วยข้อความ, ตารางข้อมูล ภาพกราฟิก วีดีโอ และอื่นๆ และอาจมีเมนูหลัก หรือเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วยสำหรับส่วนเนื้อหาควรแสดงใจความสำคัญที่เป็นหัวเรื่องไว้บนสุด ข้อมูลมีความกระชับ ใช้รูปแบบตัวอักษรที่อ่านง่าย และจัด Layout ให้เหมาะสมและเป็นระเบียบ
3. ส่วนท้ายของหน้า (Page Footer)
เป็นส่วนที่อยู่ด้านล่างสุดของหน้า จะมีหรือไม่มีก็ได้ มักวางระบบนำทางที่เป็นลิงค์ข้อความง่าย ๆ และอาจแสดงข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น เจ้าของเว็บไซต์, ข้อความแสดงลิขสิทธิ์, วิธีการติดต่อกับผู้ดูแลเว็บไซต์, คำแนะนำการใช้เว็บไซต์ เป็นต้นโดยปกติส่วนหัวและส่วนท้ายมักแสดงเหมือนกันในทุกหน้าของเว็บเพจ
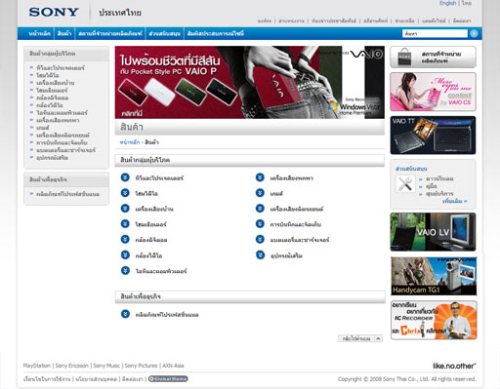
.ตัวอย่าง แสดงส่วนประกอบของหน้าเว็บเพจ (trendypet.com)

โครงสร้างและรูปแบบของเว็บเพจ
ในหน้าเว็บเพจหนึ่งๆ ประกอบไปด้วยส่วนหัวของหน้า (Page Header), ส่วนเนื้อหา และการเชื่อมโยง (Page Body) และส่วนท้ายของหน้า (Page Footer)ในเว็บไซต์หนึ่งๆ อาจมีโครงสร้างหน้าเว็บเพจหลายๆ แบบก็ได้ แต่จะต้องมีเอกลักษณ์ และลักษณะที่ใกล้เคียงกัน จะต้องจัดองค์ประกอบของหน้าเว็บเพจให้เหมาะสม ได้แก่ เนื้อหา กราฟฟิก โลโก้ ระบบเนวิเกชั่น ป้ายโฆษณา และอื่นๆ
การแบ่งพื้นที่ของหน้าเว็บเพจเพื่อแสดงส่วนประกอบต่างๆ
ทำได้หลายรูปแบบ เช่น
แบ่งแบบอิสระ

ตัวอย่างเว็บไซต์

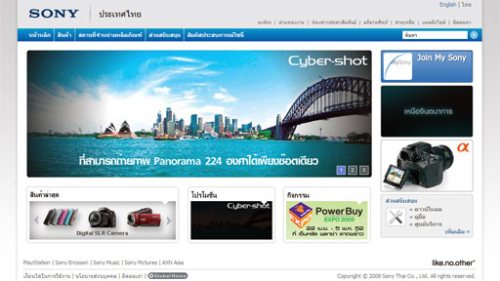
แบ่ง 2 ส่วน

แบ่ง 3 ส่วน จะมีส่วน Footer หรือไม่ก็ได้
ตัวอย่างเว็บไซต์
ส่วนเนื้อหายังสามารถแบ่งสัดส่วนเพื่อแสดงเนื้อหาต่างๆ ได้อีก
ตัวอย่างเว็บไซต์





ไม่มีความคิดเห็น:
แสดงความคิดเห็น